Verkkosivun yläosan suunnittelu: 7 parasta käytäntöä
Verkkosivun yläosan suunnittelu: 7 parasta käytäntöä

Verkkosivusi yläosan suunnittelu on ensimmäinen asia, jonka vierailijat näkevät saapuessaan sivullesi. Se on portti sivustollesi ja luo sävyn sille, mitä käyttäjät voivat odottaa brändiltäsi. Hyvin suunniteltu verkkosivun yläosa voi tehdä suuren eron positiivisen käyttökokemuksen luomisessa, mikä saa vierailijat palaamaan uudelleen. Siksi on tärkeää kiinnittää huomiota tähän keskeiseen verkkosuunnittelun osa-alueeseen.
Verkkosivun yläosan suunnittelun tärkeys
Verkkosivun yläosan suunnittelu on kriittistä, koska se auttaa luomaan brändi-identiteettisi ja asettaa sävyn sivustosi sisällölle. Yläosa on yleensä ensimmäinen asia, jonka käyttäjät näkevät, ja se voi tehdä tai rikkoa heidän ensivaikutelmansa brändistäsi. Hyvin suunniteltu yläosa voi auttaa sinua erottumaan kilpailijoista, rakentamaan luottamusta potentiaalisiin asiakkaisiin ja lisäämään sitoutumista sivustollasi.
Miten yläosan suunnittelu vaikuttaa käyttökokemukseen
Huonosti suunniteltu verkkosivun yläosa voi sekoittaa ja turhauttaa käyttäjiä, mikä johtaa heidät poistumaan sivustoltasi nopeasti. Toisaalta hyvin suunniteltu yläosa voi parantaa navigointia, ohjata käyttäjiä sivustosi olennaiseen sisältöön ja luoda positiivisen käyttökokemuksen, joka pitää heidät sitoutuneina.
Strikinglyn rooli verkkosivuston ylätunnisteen suunnittelussa
Strikingly ymmärtää verkkosivuston ylätunnisteiden merkityksen ja tarjoaa joukon räätälöitävissä olevia malleja, jotka painottavat yksinkertaisuutta, brändielementtien johdonmukaisuutta, navigoinnin ja toiminnallisuuden helppoutta, huomiota herättäviä visuaalisia elementtejä, toimintakehotuspainikkeita ja SEO-optimointia.
Luoaksesi parhaan mahdollisen verkkosivuston ylätunnisteen on useita parhaiden käytäntöjen mukaisia ohjeita, joita sinun tulisi noudattaa: pidä se yksinkertaisena mutta visuaalisesti houkuttelevana; varmista johdonmukaisuus brändielementtien, kuten värien ja typografian kanssa; priorisoi intuitiivinen navigointi; käytä huomiota herättäviä visuaalisia elementtejä, kuten kuvia tai videoita; sisällytä selkeät toimintakehotuspainikkeet; optimoi SEO käyttämällä relevantteja avainsanoja tekstissä ja kuvissa.
Näiden parhaiden käytäntöjen noudattaminen auttaa sinua luomaan verkkosivuston ylätunnisteen, joka näyttää hyvältä, parantaa käyttäjäkokemusta ja lisää sitoutumista sivustollasi. Strikinglyn hyödyllisten resurssien avulla voit parantaa verkkosivustosi ylätunnisteen suunnittelua jo tänään.
Yksinkertaisuus on avain

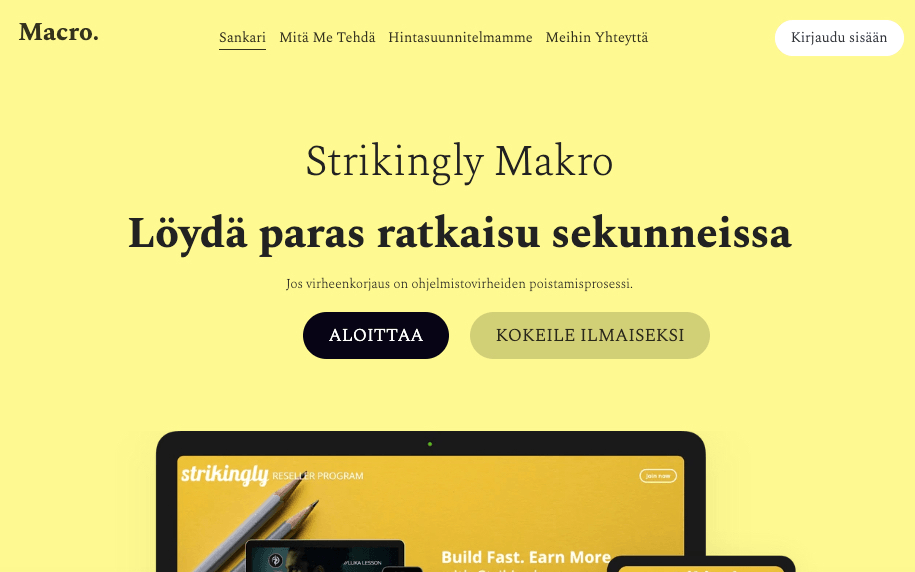
Kuvalähde: Strikingly
Kun kyse on verkkosivuston ylätunnisteen suunnittelusta, yksinkertaisuus on avainasemassa. Puhdas ja suoraviivainen ylätunnisteen suunnittelu voi tehdä valtavan eron verkkosivustosi käyttäjäkokemukseen. Välttämällä sotkua ja tarpeettomia elementtejä voit luoda ylätunnisteen, joka on helppo navigoida ja visuaalisesti houkutteleva.
Yksi tapa saavuttaa yksinkertaisuus ylätunnisteen suunnittelussa on käyttää tyhjää tilaa visuaalisen hierarkian luomiseksi. Tämä tarkoittaa sitä, että käytät strategisesti tyhjää tilaa sisältösi ympärillä kiinnittääksesi huomiota ylätunnisteesi tärkeimpiin elementteihin. Näin voit ohjata käyttäjiä sivustollasi ja tehdä heidän hakemastaan sisällön löytämisestä helpompaa.
Strikinglyllä ymmärrämme yksinkertaisuuden merkityksen verkkosivuston ylätunnisteen suunnittelussa. Siksi mallimme painottavat selkeitä linjoja ja minimalismia. Mallimme on suunniteltu auttamaan sinua luomaan parhaan mahdollisen verkkosivuston ylätunnisteen ilman, että toiminnallisuus tai esteettisyys kärsii.
1. Pidä se yksinkertaisena ja selkeänä
Pitääksesi verkkosivustosi yläosan yksinkertaisena ja selkeänä, aloita miettimällä, mikä tieto on välttämätöntä käyttäjien nähdä heti saapuessaan sivustollesi. Tämä voi sisältää logosi, navigointilinkit tai toimintakehotuspainikkeen.
Kun olet tunnistanut nämä avainelementit, keskity tekemään niistä visuaalisesti erottuvia. Käytä kontrastivärejä tai lihavoitua typografiaa kiinnittääksesi huomiota tärkeään tietoon ilman, että käyttäjiä kuormitetaan liialla tekstillä tai kuvamateriaalilla.
2. Vältä sotkua ja tarpeettomia elementtejä
Suunnitellessasi verkkosivustosi yläosaa on tärkeää välttää sen täyttämistä tarpeettomilla elementeillä, jotka voivat häiritä sen pääasiallista tarkoitusta: auttaa käyttäjiä navigoimaan sivustollasi. Tämä voi sisältää esimerkiksi sosiaalisen median kuvakkeita tai liiallista brändäystä.
Keskity sen sijaan luomaan virtaviivainen suunnittelu, joka asettaa toiminnallisuuden ulkonäön edelle. Näin tekemällä voit varmistaa, että käyttäjillä on positiivinen kokemus sivustollasi ja he ovat todennäköisemmin palaamassa myöhemmin uudelleen.
3. Käytä tyhjää tilaa luodaksesi visuaalisen hierarkian
Tyhjä tila on olennainen työkalu luodessasi visuaalista hierarkiaa verkkosivustosi yläosassa. verkkosivuston yläosa suunnittelu. Käyttämällä strategisesti tyhjää tilaa sisältösi ympärillä, voit kiinnittää huomiota yläosasi tärkeimpiin elementteihin ja ohjata käyttäjiä sivustollasi.
Kun käytät tyhjää tilaa, varmista, että tasapainotat sen muiden suunnitteluelementtien, kuten typografian ja värien, kanssa. Tämä auttaa luomaan yhtenäisen suunnittelun, joka on sekä visuaalisesti houkutteleva että helppo navigoida.
Strikingly-mallit, jotka priorisoivat yksinkertaisuutta
Strikinglyssa ymmärrämme yksinkertaisuuden merkityksen verkkosivuston otsikon suunnittelussa. Siksi mallimme on suunniteltu auttamaan sinua luomaan puhdas ja suoraviivainen otsikko ilman, että toiminnallisuus tai estetiikka kärsii.
Malleissamme priorisoidaan minimalismia ja käytetään tyhjää tilaa visuaalisen hierarkian luomiseksi. Strikinglyn avulla voit olla varma, että verkkosivustosi otsikko on sekä kaunis että helppokäyttöinen.
Verkkosivuston otsikon suunnittelussa yksinkertaisuus on avainasemassa. Pitämällä otsikkosi puhtaana ja suoraviivaisena, välttämällä sotkua ja tarpeettomia elementtejä, käyttämällä tyhjää tilaa visuaalisen hierarkian luomiseksi ja hyödyntämällä Strikinglyn malleja, jotka priorisoivat yksinkertaisuutta, voit luoda otsikon, joka on sekä visuaalisesti houkutteleva että toiminnallinen. Miksi siis odottaa? Ala parantaa verkkosivustosi otsikkosuunnittelua jo tänään!
Johdonmukaisuus brändäyksessä

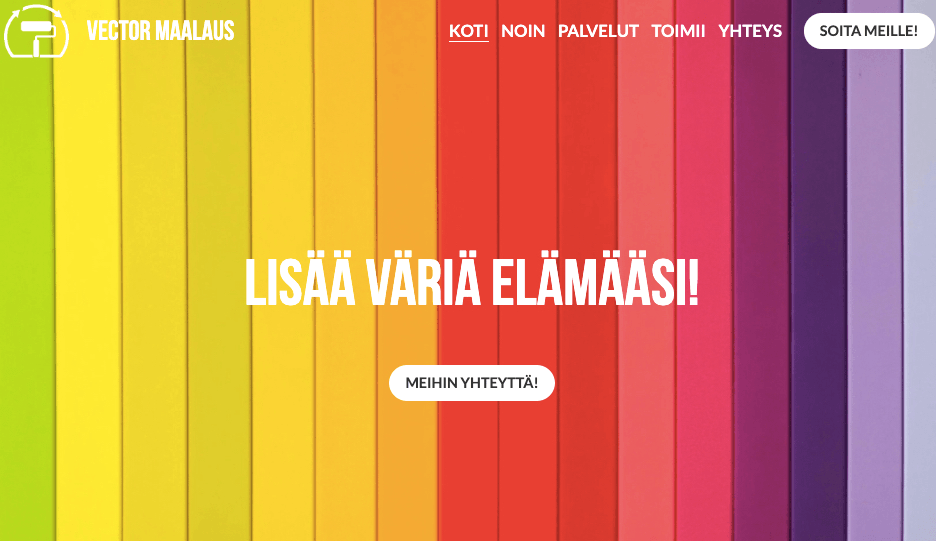
Kuva otettu Strikinglyltä
Verkkosivuston otsikon suunnittelussa johdonmukaisuus on avainasemassa. Otsikkosi otsikkosuunnittelu tulisi olla linjassa brändisi identiteetin kanssa ja heijastaa yrityksesi arvoja. Tämä auttaa luomaan yhtenäisen kokemuksen käyttäjillesi ja lisäämään luottamusta brändiisi.
Varmista, että otsikkosuunnittelu on linjassa brändi-identiteetin kanssa
Otsikkosuunnittelusi tulisi olla jatke brändisi identiteetille. Tämä tarkoittaa samojen fonttien, värien ja kuvien käyttöä koko verkkosivustolla yhtenäisen ilmeen ja tuntuman luomiseksi. Kun käyttäjät näkevät otsikkokuvasi, heidän tulisi heti tunnistaa se kuuluvaksi brändillesi.
Käytä johdonmukaisia värejä ja typografiaa
Johdonmukaisten värien ja typografian käyttö on olennaista vahvan visuaalisen identiteetin luomisessa brändillesi. Valitse väripaletti, joka heijastaa yrityksesi persoonallisuutta, ja käytä sitä johdonmukaisesti kaikissa markkinointimateriaaleissasi, mukaan lukien sivuston otsikko.
Harkitse logon sisällyttämistä
Logon sisällyttäminen otsikkosuunnitteluun on tehokas tapa vahvistaa brändin tunnistettavuutta. Hyvin suunniteltu logo viestii ammattimaisuudesta ja auttaa luomaan uskottavuutta potentiaalisten asiakkaiden kanssa.
Strikinglyn brändäysvaihtoehdot otsikkosuunnitteluun
Strikingly tarjoaa erilaisia brändäysvaihtoehtoja sivuston otsikoille, mukaan lukien mukautettavat mallit, fonttivalinnat, väriteemat ja logon integrointityökalut. Nämä ominaisuudet tekevät ammattimaisen näköisen verkkosivuston luomisesta helppoa ja linjassa brändäystyön kanssa.
Noudattamalla näitä parhaita käytäntöjä verkkosivuston otsikkosuunnittelussa voit varmistaa, että tarjoat johdonmukaisen visuaalisen identiteetin potentiaalisille asiakkaille ja autat siten rakentamaan luottamusta brändiisi ajan mittaan. Strikinglyn avulla ei ole parempaa aikaa kuin nyt aloittaa sivuston otsikon ulkonäön parantaminen!
Navigation ja toiminnallisuus

Kuva: Strikinglyn tarjoama
Kun kyseessä on verkkosivuston otsikkosuunnittelu, navigointi ja toiminnallisuus ovat ratkaisevia elementtejä, jotka voivat tehdä tai rikkoa käyttäjän kokemuksen. Hyvin suunnitellun otsikon tulisi tehdä käyttäjien helppo löytää etsimänsä ja navigoida sivustolla saumattomasti.
1. Tee navigoinnista intuitiivista ja käyttäjäystävällistä
Navigointivalikon tulisi olla helppo paikantaa ja käyttää, ja siinä tulisi olla selkeät nimikkeet, jotka kuvaavat tarkasti sivuja, joihin ne johtavat. Vältä liian monimutkaisia alasvetovalikoita tai hämmentäviä symboleja, jotka saattavat sekoittaa käyttäjiä. On tärkeää pitää mielessä, että käyttäjillä on yleensä lyhyt keskittymiskyky, joten heille on helppo löytää tarvitsemansa nopeasti.
2. Varmista, että kaikki linkit toimivat
Mikään ei ole turhauttavampaa kuin linkin napsauttaminen otsikossa ja huomaaminen, ettei se toimi. Varmista, että kaikki otsikon linkit toimivat ja johtavat oikeille sivuille sivustollasi. Rikkoutuneet linkit vaikuttavat paitsi käyttäjäkokemukseen myös voivat vahingoittaa SEO-ponnisteluja.
3. Optimoi mobiililaitteille
Kun yhä useammat ihmiset käyttävät verkkosivustoja mobiililaitteillaan, verkkosivuston otsikon optimointi mobiililaitteille on olennaista. Tämä tarkoittaa responsiivisen suunnittelun tekniikoiden käyttöä, joiden avulla otsikkosi näyttää upealta kaikilla näyttökooilla, älypuhelimista tableteille.
Strikinglyn navigointi- ja toiminnallisuusvaihtoehdot
Strikingly tarjoaa joukon mukautettavia malleja, joissa on sisäänrakennetut navigointivalikot, jotka ovat sekä intuitiivisia että käyttäjäystävällisiä, mikä helpottaa vierailijoita löytämään tarvitsemansa nopeasti. Alusta mahdollistaa myös mukautettujen linkkien tai sivujen lisäämisen tarpeen mukaan, mikä varmistaa, että sivustosi navigointi on räätälöity liiketoimintasi tarpeisiin.
Kiinnittämällä erityistä huomiota navigointiin ja toiminnallisuuteen verkkosivustosi otsikkoa suunniteltaessa voi merkittävästi parantaa käyttäjäkokemusta ja auttaa lisäämään konversioita. Noudattamalla parhaita käytäntöjä, kuten tekemällä navigoinnista intuitiivista, varmistamalla, että kaikki linkit toimivat oikein, optimoimalla mobiililaitteille ja hyödyntämällä Strikinglyn hyödyllisiä ominaisuuksia, voit luoda otsikkotaustan, joka näyttää hyvältä ja toimii saumattomasti.
Huomiota herättävät visuaalit

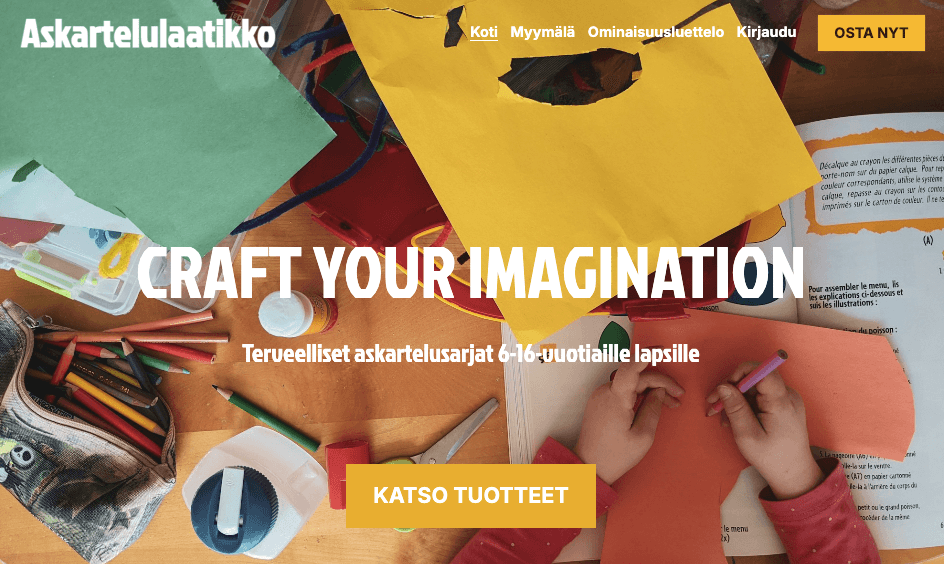
Kuva otettu Strikinglyltä
Verkkosivuston otsikkosuunnittelussa huomiota herättävät visuaalit ovat olennaisia. Ne voivat tehdä tai rikkoa käyttäjäkokemuksen ja määrittää, jäävätkö vierailijat sivustollesi vai poistuvatko he muutaman sekunnin kuluessa. Tässä on muutamia parhaita käytäntöjä silmää miellyttävien visuaalien sisällyttämiseksi otsikkosuunnitteluusi.
1. Käytä silmiinpistäviä kuvia
Yksi tehokkaimmista tavoista kiinnittää käyttäjien huomio on käyttää korkealaatuisia, silmiinpistäviä kuvia otsikkosuunnittelussasi. Visuaaliset elementit voivat lisätä syvyyttä ja persoonallisuutta verkkosivustollesi, olipa kyseessä upea maisemakuva tai kiehtova kuvitus.
Varmistaaksesi, että kuvasi erottuvat, harkitse vastavärien ja rohkeiden muotojen käyttöä, jotka täydentävät brändiäsi. Varmista myös, että käyttämäsi kuvat ovat merkityksellisiä sivustosi sisällön ja viestinnän kannalta.
2. Lisää animaatio tai video
Toinen tapa tehdä otsikkosuunnittelustasi kiinnostavampi on sisällyttää animaatio- tai videoelementtejä. Nämä mediatyypit voivat tuoda liikettä ja elämää muuten staattiselle sivulle.
Esimerkiksi voit sisällyttää lyhyen animoidun introvideon, joka esittelee brändisi persoonallisuutta, tai videotaustan, joka korostaa tuotteesi tai palvelusi keskeisiä ominaisuuksia.
Ole kuitenkin varovainen, ettet liioittele animaatioiden kanssa, koska ne voivat hidastaa sivun latausaikoja ja häiritä yleistä käyttäjäkokemusta.
3. Consider Using Background Images
Taustakuvat ovat toinen tapa lisätä visuaalista kiinnostavuutta verkkosivustosi otsikkosuunnitteluun ilman että ylität käyttäjiä liiallisella tiedolla. Hyvin valittu taustakuva voi asettaa sävyn koko sivustolle ja luoda yhtenäisen ilmeen kaikille sivuille.
Kun valitset taustakuvaa, harkitse jotain, joka täydentää brändivärisi ja typografiasi samalla ollessaan edelleen relevantti sivustosi tarjonnalle.
Strikinglyn visuaaliset suunnittelumahdollisuudet
Jos etsit helppoa tapaa sisällyttää huomiota herättäviä visuaaleja verkkosivustosi otsikkosuunnitteluun, Strikinglylla on ratkaisu! Mallimme ja suunnittelutyökalumme tekevät yksinkertaiseksi upean otsikkokuvan tai taustan luomisen, joka on linjassa brändisi kanssa.
Vetämällä ja pudottamalla -editorillamme voit helposti lisätä kuvia, animaatioita ja videoita otsikkosuunnitteluusi ilman minkäänlaista koodaustietämystä. Lisäksi mallimme painottavat yksinkertaisuutta ja selkeää suunnittelua, jotta visuaalit eivät ylitä käyttäjiä.
Huomiota herättävien visuaalien sisällyttäminen verkkosivustosi otsikkosuunnitteluun on olennaista houkuttelevan käyttäjäkokemuksen luomiseksi. Noudattamalla näitä parhaita käytäntöjä ja hyödyntämällä Strikinglyn visuaalisia suunnittelumahdollisuuksia, voit luoda otsikon, joka erottuu ja saa kävijät palaamaan sivustollesi.
Kutsu toimintaan

Kuva: Strikingly
Kutsu toimintaan (CTA) on olennainen osa mitä tahansa verkkosivuston otsikkosuunnittelua. Se on kehotus, joka kannustaa käyttäjiä ottamaan tietyn toimenpiteen, kuten tilaamaan uutiskirjeen tai tekemään ostoksen. Kävijät saattavat poistua verkkosivustoltasi sitoutumatta sisältöösi tai muuttumatta asiakkaiksi ilman selkeää ja näkyvää CTA:ta.
1. Sisällytä selkeät kutsu-toiminta-painikkeet
Yksi parhaista käytännöistä tehokkaan CTA:n luomisessa on käyttää visuaalisesti erottuvia ja helposti löydettäviä painikkeita sivulla. Painikkeen tulisi olla tarpeeksi suuri, jotta se kiinnittää käyttäjän huomion, mutta ei niin suuri, että se hallitsee koko otsikkosuunnittelua.
Otsikkosuunnittelua luodessasi harkitse kontrastivärien käyttöä CTA-painikkeellesi, jotka täydentävät brändivärejäsi. Esimerkiksi, jos brändivärisi on sininen, kokeile käyttää CTA-painikkeessa oranssia tai vihreää.
2. Tee painikkeista visuaalisesti erottuvia
Varmistaaksesi, että toimintakehotepainikkeesi erottuu muista elementeistä yläosan suunnittelussa, harkitse valkoisen tilan käyttämistä sen ympärillä tai lisää reunus. Tämä auttaa kiinnittämään huomion painikkeeseen ja tekee siitä helpommin klikattavan käyttäjille.
Toinen tapa varmistaa, että toimintakehotteesi erottuu, on käyttää toimintakeskeistä kieltä painikkeen tekstissä. Sen sijaan, että käyttäisit "Lähetä", kokeile "Aloita nyt" tai "Liity nyt" luodaksesi kiireellisyyden tunteen ja rohkaistaksesi käyttäjiä toimimaan.
3. Käytä toimintakeskeistä kieltä
Toimintakeskeisen kielen käyttämisen lisäksi toimintakehotepainikkeessasi, voit käyttää sitä myös muissa yläosan suunnittelun osissa. Esimerkiksi, sen sijaan että käyttäisit "Lue lisää," kokeile "Löydä miten voit hyötyä tänään."
Kielen käyttäminen, joka keskittyy siihen, mitä käyttäjät voivat saada sitoutumalla verkkosivustoosi, luo innostuksen tunteen ja rohkaisee heitä tutkimaan enemmän.
Strikinglyn toimintakehotemahdollisuudet
Strikingly tarjoaa useita vaihtoehtoja tehokkaiden toimintakehotteiden luomiseen verkkosivustosi yläosan suunnittelussa. Voit valita useista painiketyyleistä ja väreistä, jotka sopivat brändiisi, ja mukauttaa tekstiä luodaksesi kiireellisyyden tunteen.
Lisäksi Strikingly tarjoaa hyödyllisiä resursseja, kuinka luoda tehokkaita toimintakehotteita, jotka muuttavat vierailijat asiakkaiksi. Näiden työkalujen avulla voit olla varma, että verkkosivustosi yläosan suunnittelu rohkaisee käyttäjiä toimimaan ja sitoutumaan sisältöösi.
Selkeiden ja näkyvien toimintakehotteiden sisällyttäminen verkkosivustosi yläosan suunnitteluun kannustaa käyttäjien sitoutumiseen ja lisää konversioita. Noudattamalla parhaita käytäntöjä, kuten käyttämällä toimintakeskeistä kieltä ja kontrastivärejä, voit luoda tehokkaan toimintakehotteen, joka erottuu muista yläosan suunnittelun elementeistä. Strikinglyn hyödyllisten resurssien ja mukautettavien vaihtoehtojen avulla olet matkalla luomaan parhaan mahdollisen verkkosivuston yläosan.
Hakukoneoptimointi (SEO)
Nykyajan digitaalisessa maailmassa pelkkä verkkosivuston omistaminen ei riitä houkuttelemaan kävijöitä. Sinun on varmistettava, että verkkosivustosi on optimoitu hakukoneita varten, jotta se sijoittuu korkeammalle hakutuloksissa. Yksi tapa tehdä tämä on optimoida verkkosivustosi yläosan suunnittelu. Tässä muutamia vinkkejä, kuinka optimoida yläosan suunnittelusi hakukoneoptimointia varten:
1. Käytä relevantteja avainsanoja otsikkotekstissä
Relevanttien avainsanojen käyttö verkkosivustosi otsikkosuunnittelussa voi parantaa sivustosi näkyvyyttä hakutuloksissa. Varmista, että käyttämäsi avainsanat ovat liiketoimintaasi ja sivustosi sisältöä vastaavia. Esimerkiksi, jos pyörität leipomoa, haluat ehkä sisällyttää otsikkotekstiin avainsanoja kuten vastapaistettu leipä tai herkulliset leivonnaiset.
2. Varmista, että otsikkosuunnittelu on hakukoneiden indeksoitavissa
Hakukoneet käyttävät indeksoijia verkkosivustojen hakemistoimiseen, joten verkkosivustosi otsikkosuunnittelun on oltava indeksoitavissa. Tämä tarkoittaa, että hakukoneiden indeksoijien tulee pystyä pääsemään käsiksi ja ymmärtämään sivustosi otsikon sisältö ilman ongelmia. Varmistaaksesi indeksoitavuuden, vältä Flashin tai JavaScriptin käyttöä otsikkosuunnittelun olennaisissa osissa.
3. Optimoi kuvat SEO:lle
Kuvilla voi olla olennainen rooli verkkosivuston SEO-strategiassa, mutta ne voivat myös hidastaa sivun latausaikoja, jos niitä ei ole optimoitu oikein. Optimoidaksesi kuvat SEO:lle, varmista, että niillä on kuvaavat tiedostonimet ja alt-tunnisteet, jotka sisältävät kuviin ja sivun sisältöön liittyviä avainsanoja.
Strikinglyn SEO-ominaisuudet otsikkosuunnittelua varten
Strikingly tarjoaa joukon ominaisuuksia, jotka on suunniteltu auttamaan sinua optimoimaan verkkosivustosi otsikkosuunnittelua hakukoneita varten. Näihin kuuluu muokattavia metatunnisteita ja kuvauksia sekä vaihtoehtoja rakenteellisen datan merkintöjen lisäämiseksi, jotta hakukoneet ymmärtäisivät paremmin sivustosi sisältöä.
Noudattamalla näitä parhaita käytäntöjä verkkosivustosi otsikkosuunnittelun optimoimiseksi voit parantaa käyttäjäkokemusta ja hakukoneiden näkyvyyttä. Strikinglyn hyödyllisten resurssien ansiosta on helpompaa kuin koskaan luoda verkkosivuston otsikko, joka toimii sinulle ja liiketoiminnallesi. Miksi odottaa? Aloita otsikkosi parantaminen jo tänään ja näe tulokset itse!
Päätelmä
Kun puhutaan verkkosivujen suunnittelusta, otsikko on yksi tärkeimmistä elementeistä, jotka tulee ottaa huomioon. Hyvin suunniteltu otsikko voi merkittävästi parantaa käyttäjäkokemusta ja parantaa sivustosi yleisilmettä. Noudattamalla parhaita käytäntöjä verkkosivujen otsikkosuunnittelussa voit luoda visuaalisesti houkuttelevan ja käyttäjäystävällisen sivuston.
Verkkosivujen otsikkosuunnittelun parhaiden käytäntöjen toteuttaminen voi merkittävästi parantaa käyttäjäkokemusta. Siisti, yksinkertainen otsikko intuitiivisella navigoinnilla voi auttaa vierailijoita löytämään nopeasti etsimänsä sivustoltasi. Johdonmukainen brändäys ja huomiota herättävät visuaaliset elementit voivat myös tehdä vahvan vaikutelman vierailijoihin.
Strikingly tarjoaa hyödyllisiä resursseja verkkosivujen otsikkosuunnitteluun, mukaan lukien mallipohjat, jotka priorisoivat yksinkertaisuutta ja brändäysvaihtoehtoja varmistaakseen brändi-identiteettisi johdonmukaisuuden. Strikinglyn navigointi- ja toimintovaihtoehdot tekevät intuitiivisen käyttäjäkokemuksen luomisesta helppoa.
Jos haluat parantaa verkkosivusi otsikkosuunnittelua, nyt on paras aika. Sisällyttämällä selkeitä toimintakehotuksia ja optimoimalla otsikot SEO:lle, voit houkutella enemmän vierailijoita sivustollesi ja pitää heidät sitoutuneina heidän saavuttuaan.
Verkkosivujen otsikkosuunnittelu on ratkaisevaa menestyvän verkkosivuston luomisessa. Noudattamalla parhaita käytäntöjä ja hyödyntämällä Strikinglyn hyödyllisiä resurssejavoit luoda sivuston, joka näyttää hyvältä, toimii hyvin ja saa vierailijat palaamaan yhä uudelleen.
